深入浅出HTML和CSS
Contents
一 认识HTML
web服务器在互联网上有一份全天候的工作,夜以继日、不知疲倦地等待来自web浏览器的请求,当接收到请求的时候,会进行相关的处理。
浏览器读到HTML(超文本标记语言)时,会翻译文本中的所有标记,标记会告诉浏览器文本的结构和含义,浏览器会根据这些来渲染出可视化的网页页面。
使用<h1></h1>标记来一级标题,<h2></h2>标记一二级标题,最高可以设置到6个级别。<p></p>标记包围一个文本块,这是一个段落。可以不用把标记放在同一个行上,可以根据需要在它们之间放任意多的内容。
使用<html></html>标记包围整个HTML文件,使用<head></head>标记包围web页面的有关信息,在head标记中放入<title></title>标记,title出现在浏览器窗口的顶部,显示成为标题
编写HTML文件时要把首部和页面主体分开
要告诉浏览器页面的结构,需要用成对的标记包围页面内容,有$元素=开始标记+内容+结束标记$
<style>元素放在HTML的首部,通过属性,可以提供一个元素的附加信息,一般为一个CSS文件。
二 深入理解超文本
<a>元素用于创建指向另一个页面的连接,<a>元素的内容就是链接文本,通过href属性来指定链接目标文件,一般会在网页中显示为一个带有下划线的超链接。
利用标记自带的属性,可以指定一个元素的附加信息,以显示不同的状态和形式。
指向一个图像的路径不正确时(包括:文件不存在和书写错误),会在web页面上看到一个损坏的图像。
为网站选择的文件名和文件夹名中不要使用空格,因为有的网站的服务器会以空格将信息进行切分。
最好在构建网站初期组织网站文件,这样就不用在网站升级时修改一大堆的路劲,所以在开始的时候需要有一个清晰的网站的架构设计。
三 构建模块
在使用行内引用的时候,可以直接输入引用的符号,但是更为推荐的是每个引用都用一个<q>标记,其会在浏览器中加上双引号,或者是根据不同语言和编码显示为不同的形式的引用方式。
人们之所以在文本中使用双引号,原因可能有很多,不过如果使用<q>,这就意味着这是某种特定的内容,他表示一段引用文字
<blockquote>元素用于较长的引用或者独立为一段的引用,需要单独显示
如果想引用一段或者多段文字,就要使用<blcokquote>,不过如果只想把一个引用放在现有的文字里,作为其中的一部分,就可以使用<q>标记来进行。
<blockquote>标记是一个块元素,而<q>元素这是一个内联元素。
块元素特立独行,内联元素随波逐流。
块元素通常作为web页面中的主要构件模块,构成网页的主体,而内联元素往往用来标记小段内容,主要子啊段落和部分内容中使用。
在希望换行的地方增加一个<br>元素,单独一个标记就行,不需要成对出现
因为没有内容也没有结束标记,所以是空元素(“void”)
要创建一个列表,需要把每个列表元素放在单独的<li></li>元素中,如果使用一个<ol>元素包围列表,则这些列表将作为一个有序列表显示;如果使用<ul>元素则将显示为一个无序列表。
把一个元素放在另一个元素中时,我们称之为“嵌套”
使用嵌套是要确保标记匹配,当标记不匹配的时候,网页会正常的进行显示,但是局部或者整体则会显示错误。
对于某个被人为地“特殊”的字符,或者你可能希望在web页面中使用某个字符但在你的编辑器里无法输入,就可以查找相应的缩写在HTML中直接输入。
使用<em></em>元素来标记想用不同的方式展示的文本
使用<strong></strong>元素来标记希望特别强调的文本
使用<time></time>来表示元素中的内容是一个日期或者是时间,或者同时包含日期和时间
使用<pre>来告诉浏览器按照你输入的方式原样显示文本
使用<p></p>来表示一个段落
使用<code></code>来显示计算机程序代码
使用<img>来在页面中包含一个图片
void元素没有内容,其只有一个元素组成,并且没有内容
在开始输入内容前要规划好web页面的结构,首先设计大的块元素,然后用内联元素来完善,尽可能使用元素来告诉浏览器你的内容的含义,一定要使用与内容含义最接近的元素,避免其他的开发人员在设计CSS样式表的时候理解出现错误。
四 连接起来
域名就是一个唯一的名字,可以用来定位网站。
域名由ICANN机构控制,以确保一次只能有一个人使用某个域名
URL通一资源定位符
http超文本传输协议
服务器需要绝对路径来找到请求的文件,如果服务器没有找到绝对路劲,它就不知道去哪里找
所有的web服务器看到的都是绝对路径,在web服务器的内部使用的可能是相对路径,但是对外显示为一个独立绝对路径。
当web服务器接收到的请求是一个目录是,他会尝试查找这个目录中的一个默认文件,并将其返回显示,当都没有发现任何文件的时候,会返回一个错误码(一般为404)或者不进行响应。
相对路径只用来链接同一网站内的页面,而URL通常用来链接其他网站
<a>中有一个属性为title,它是所链接页面的简单描述
在<a>标签跳转到标记到id属性的位置:
- 保证跳转处的id是唯一的
- 在跳转链接的后面添加一个
#以及id的名称(一般跳转到网页内固定位置)
使用target打开新窗口,要在一个新窗口中打开一个页面,需要告诉浏览器要打开的窗口名,如果没有告诉浏览器要使用哪个特定的窗口,浏览器就会在同一个窗口中打开这个页面,可以为<a>元素增加一个target属性,告诉浏览器使用一个不同的窗口。
五 为你的页面增加图像
在浏览器中页面显示图像之前,必须先获取这个图像,当获取不到这个图片是,网页也会正常的显示,只是图片显示的地方会变成一个破损的图片格式。
在<img>标签中加入alt属性可以对图片进行描述,width和height分别用于限制图片的宽和高。
浏览器是在下载了HTML文件并开始显示之后才下载图像,浏览器下载图像之前,除非明确表示,否则无法知道图像的大小,最好考虑在css中描述图片的大小,width和height属性实际上时为了帮助浏览器确定要为这个图像预留多大空间
<img>是一个内联元素
一般认为直接链接到一个图像不是一个好的做法,因为通常需要为所显示的图像提供一些上下文
六 标准及其他
在网页开始的地方增加文档类型定义<!DOCTYPE html>,不同版本的HTML的头版本的文档定义类型会不一样。
使用<meta>来指定字符编码
alt属性是<img>的必要属性
如果遵循标准,则页面会更快的显示,而且在不同的浏览器中显示时的差异更小
这只是相对来说,因为每个浏览器的渲染方式,加载方式和对标准的实现方式和支持的力度都会造成相关标记和内容显示的问题,所以到了2016年底,所有能在任何浏览器中都正常显示并且都一样的网页是
about:blank
七 CSS入门
CSS中的每个语句包括一个场所,以及这个场所的一个属性,还有要应用到这个属性的一个样式
css中的一些属性:
font-family用来指定显示的字体color来指定字体颜色border-bottom控制元素的下边框的外观
将共同的规则写在一起,将不同的规则写在不同的css属性块中,通过同时引用共同的和差异的属性块就会显示出自己需要的页面效果。
文本样式中的underline也可以显示下划线,不过只是在文章范围中显示,而border-bottom则会一直显示到页面的末尾。
将每个必须的css文件抽取出来,单独创建为一个独立的css文件
使用<link>元素来将写好的css文件在浏览器渲染页面是加载到网页中,尽量使用相对路径来引用存储在这个网页服务器中的文件,使用相对路径来引用存储在其他服务器中的数据。因为这个css文件也有可能被其他的网页所引用。
引用的方式为:
1 | <link type="text/css" ref="stylesheet" href="../some.css"> |
在目录树上的顶层修改会直接影响到目录树中各个子节点的图形效果。
假如在继承中也需要一些特殊的样式,但是在顶部的节点中已经有了描述,可以在这个子节点中将其覆盖,以表示特殊的样式
在css描述html文档时,子节点的样式直接继承父节点的样式,但是可以进行覆盖修改
创建一个类有两步:首先,为HTML中的元素增减一个class属性,这样就会把这个元素增加到这个类中;其次,在css中选择这个类,可以编写一个类选择器,利
1 | p.greentea { |
元素可以加入多个类
`font-weight属性用来设置字体的粗细
line-height用来设置行间距
top来控制元素顶部的位置
border 用来控制边框
padding用来控制元素内容和边框之间的距离
font-size用来控制字体大小
text-align用来控制内容的对齐方式
letter-spacing用来控制文字之间的间距
font-style用来设置斜体文本
list-style控制列表中的外观
background-image来使元素后面放置一个图像
通过在元素名和类名之间加入一个“.”,可以选择该类中的一个特定元素,然后对其设置特别是属性。
使用“.classname”可以选择属性这个类的所有元素,通过在class属性中放入多个类名,可以指定一个元素可以属于多个类,类名之间用空格分隔
八 增加字体和颜色样式
text-decoration属性可以为文本增加更多风格
每个font-family包含一组有共同特征的字体。共有5个字体系列:sans-serif,serif,monospace,cursive和fantasy。每个字体系列都包含大量的字体,所以在页面上看到的只是每个字体系列中很少的几个字体例子,当然也可以直接指定特殊的字体,但是需要使用者的机器中已经有相关的字体内容。
serif字体包含有衬线的字体,看起来很高雅、很传统
sans-serif字体系列包含没有衬线的字体,字体外观清晰,可读性好
monospace字体系列中的字体包含固定宽度的字符,像是打字机打出来的一样
cursive字体系列包括看似手写的字体,fantasy字体系列包含某种风格的装饰性字体,给人一种有趣或者很有风格的感觉
使用font-family属性可以指定多个字体,只需要输入这些字体名,并用逗号分隔,一个字体名中包含多个单词的只需要在其周围打上引号
@font-face规则允许定义一种字体的名字和位置,然后可以在页面中使用
增加web字体的步骤:
- 找到一个字体
- 确保有需要字体的所有格式
- 吧需要的字体文件放在web上
- 在css中增加@font-face属性
- 在css中使用font-family名
例:
1 | @font-face { |
可以按照像素指定字体大小,用像素指定字体大小时,会明确指出字体具体有多大。用一个百分数指定字体大小时,会相对于另一个字体大小指出这个字体有多大。可以使用em指定字体的大小,类似于百分数,这也是一个相对度量单位。使用关键字,可以将大小指定为xx-small,x-small,small,medium,large,x-large或xx-large,浏览器会把这些关键字转换为像素值,会使用浏览器中定义的默认值来完成这个转换
斜体(Italic)和倾斜(oblique)风格会使字体看起来是倾斜的
在css中指定颜色的方法:
按名称指定颜色
用红、绿、蓝指定颜色(rgb百分比)
1
2
3body {
background-color: rgb(80%, 40%, 0%);
}使用十六进制码指定颜色(顺序为红绿蓝)
九 盒模型
从css的角度看,每个元素就是一个盒子,每个盒子由一个内容区以及可选的内边距,边框和外边距组成,内容区包含内容,可以被可选的透明内边距包围
对于一个可能有内部空间和外围空间的元素,就会有无数种方法来设置这个元素的布局
外边距提供元素之间的间距,而内边距是在内容周围增加额外的空间
background-image属性用十分特殊,它只是要设置一个元素的背景图像,格式
1 | background-image: url(images/test.png) |

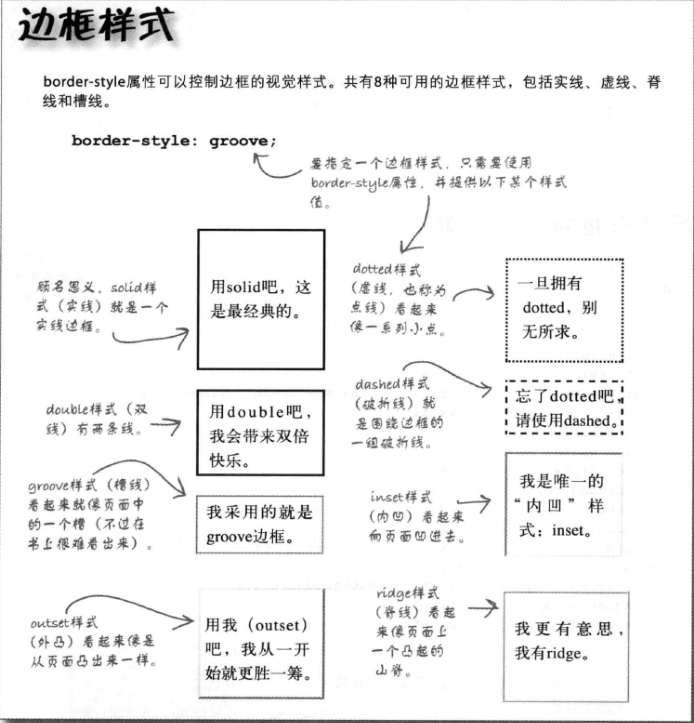
border-style设置边框样式
border-width设置边框宽度
border-color设置边框颜色
border-radius设置边框圆角
想要对多个元素使用某个样式是,就要用到class。但是如果只有一个元素需要加样式,或者页面上只有一个元素,那就应该使用id
一个元素不能有多个id,另外页面上不允许许多个元素有相同的id
要按照id来选择一个元素,需要在id前面使用一个#字符,而使用class则需使用,来选择元素
在必要时,应该针对页面显示和页面打印指定不同的css文件,增加属性media来指定类别,screen为显示选项,print为打印选项
使用background-position和background-repeat属性可以设置背景图像的位置和平铺行为
十 div与span
<div>相当于一个容器,可以把元素一条放在容器里
<div>只是纯粹的结构,在页面中没有“外观”或默认样式,但是可以为其指定样式
一个块元素的默认宽度是“auto”,这说明它会延伸占满可用空间
<div>的默认内边距为0像素
如果要设置div中某个元素的样式,可以使用继承的方法来实现,如下:
1 | div h2 { |
但是使用id直接指定特定元素的样式是最好的方法
可以将指定同类型的属性简写到同一行
<div>允许为块级内容创建逻辑划分,<span>元素则采用类似的方式建立内联内容的逻辑分组
如果在引用其他人编写的css文件时,但是又需要修改一些特定的类型,可以使用!important来覆盖原作者编写的css文件
在css中,位置越低,优先级越高
来自各个样式表的样式都“层叠”在页面上,对各个元素会应用最特定的样式
十一 布局与定位
流实际上就是浏览器在页面上摆放HTML元素所用的方法
内联元素在水平方向上会相互挨着,总体上会从左上方流向右下方
只要两个垂直外边距碰到一起,它们就会折叠,即使是一个元素嵌套在另一个元素中也不例外
float属性首先尽可能远地向左或向右浮动一个元素
如果要浮动一个元素,必须为这个元素设置一个宽带
流体布局:不论我们将浏览器调整到多大宽度,布局都会扩展,填满整个浏览器
冰冻布局:让布局锁定,当用户调整屏幕大小时,自己的设计仍能保持原样
凝胶布局:会锁定页面中内容区的宽度,不过会将它在浏览器中居中
绝对定位可以分层放置,一个元素可以放在另一个绝对定位元素上面
一个元素绝对定位时,会把它从页面的正常流中删除
css表格显示允许在一个有行和列的表格显示块元素
css表格显示只是使用一种类似表格的布局来表现这个结构中的内容,使用css表格显示只是创建某种表现布局的一种方法,HTML表格面向的是表格数据,也就是应该有表格结构的数据,使用HTML表格则是建立数据结构
浮动元素会从正常流中取出,浮动到左边或右边
浮动元素放在块元素之上,不会影响正常的页面流。不过,内联内容会考虑浮动元素的边界,围绕着这个浮动元素
clear属性来指定一个块元素的左边或右边不能有浮动元素。设置了clear属性的的块元素会下移,直到它旁边没有块元素
浮动元素必须设置宽度,不能设置为auto
position属性可以设置为4个值:static(静态)、absolute(绝对)、fixed(固定)和relative(相对)
默认地,绝对元素会相对于外包含元素定位
绝对元素可以使用z-index属性分层放置,是一个元素在另一个元素上面
十二 HTML5标记
video属性:
- controls属性是一个布尔属性,如果有这个属性,浏览器就会为视频显示增加内置的播放控件
- src属性指明视频的地址
- autoplay是告诉浏览器一旦有了足够的数据,就开始播放视频
- poster是让视频中的某一帧作为饿哦预览图
- preload通常用于细粒度地控制视频如何加载,来实现优化
一个视频文件包含两部分,一个视频部分和一个音频部分,每个部分使用一种特定的编码类型来编码,一般来说都会使用浏览器自带的开源解码器
对于flash视频,需要一个<object>元素,当浏览器不认识<video>元素,就会使用<object>,这样就会播放flash视频
<aside>元素标示放在内容旁边的内容
<mar>元素用于突出某些文本
<audio>元素用来包含在页面中播放的声音
<time>时间标记
<progress>需要显示任务完成度
<footer>元素定义一个在一个区块底部或者整个文档底部
<meter>显示某个范围的度量
<article>用来标记类似新闻报道或博客帖子等独立内容
<canvas>用来在页面中显示用JavaScript绘制的图像和动画
<section>可以用这个元素定义文档的主要区块
<header>首部的区块和整个文档的页眉可以使用这个元素
<video>想在整个页面中加入一个视频
<nav>使用这个元素把网站中用于导航的所有链接组中在一起
figure元素用来定义类似照片、图表甚至代码清单等独立的内容
要提供多个视频文件,确保你的用户可以在他们的浏览器中观看视频
十三 表格和更多列表
<table>标记开始整个表格,<th>元素包含表格表头中的一个单元格,每个<tr>元素指定一个表行,<td>元素包含表格中的一个暑假单元格,<caption>元素会指定一个标题
十四 HTML表单
使用<form>元素创建表单
text <input>元素用于输入一行文本
submit <inpput>元素会创建一个按钮,运行提交表单
radio <input>元素会创建包含多个按钮的控件,但是一次只能选择其中一个按钮
checkbox <input>元素会创建一个复选框控件,可以选中也可以不选中
<textarea>元素会创建一个多行的文本区,可以在其中输入多行文本
<select>元素会在web页面中创建一个菜单控件
<option>元素与<select>元素结合使用可以创建菜单
number <input>元素会限制只能输入数字
range <input>元素类似于number,只是它会显示一个滑动条,而不是一个输入框
使用color <input>可以指定一个颜色
使用date <inout>元素时,可以利用一个日期选择控件指定日期
email <input>元素就是一个文本输入元素,只不过在一些移动浏览器上,开始输入email时会得到一个方便输入email的定制键盘
tel <input>元素也只是一个文本输入元素,其只会在一些移动设备上弹出一个定制键盘
url <input>元素也只是一个文本输入元素,不过只会在一些移动设备上弹出一个定制键盘
虽然只使用简单的文本为表单元素增加标签,不过实际上应该用<label>元素来标记这些标签,<label>元素可以提供页面结构的更多信息,能够更容易地使用css对标签设置样式
将<input>的类型设置为file可以
在<select>中增加布尔属性multiple就会编成多选列表
表单中的大多数不同类型的<input>元素都可以使用placeholder属性,这会为填表人提供一个提示,让他们了解这个控件中输入什么内容
required这个属性可以用于任何表单控件,它表示一个域是表要的,如果没有为这个控件指定一个值,就无法正常提交表单
Author: moyu-x
Link: http://moyu-x.com/2017/01/05/201701/HTMLandCSS/
License: 知识共享署名-非商业性使用 4.0 国际许可协议